代刷网好看的公告提示
再次分享一个代刷公告装饰

代码:
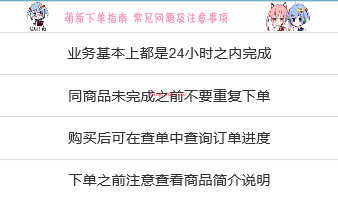
<div style="text-align:center;">
<img src="http://1t.click/qZA" alt="新用户代刷指南" width="280" height="30"><br>
<div class="list-group-item reed">业务基本上都是24小时之内完成</div>
<div class="list-group-item reed">同商品未完成之前不要重复下单</div>
<div class="list-group-item reed">购买后可在查单中查询订单进度</div>
<div class="list-group-item reed">下单之前注意查看商品简介说明</div>
</div>
文字部分随意更改,第一行是一张会闪的图片,

也可以更改为彩色文字形式

代码:
<div style="text-align:center;">
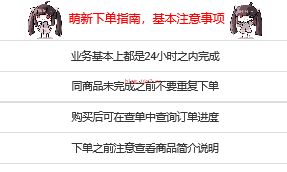
<center><div id="sd">
<font size="3px"><img src="http://1t.click/p66" width="55px" alt="小菜" height="55px">
萌新下单指南,基本注意事项<img width="55" height="55" id="d" alt="小菜" src="http://blog.t6y7.cc/tuku/0060lm7Tly1g51me2xbq7g309q0b4wk5.gif">
</font></div></center>
<script language="javascript">
function changeColor(){
var color="#f00|#0f0|#00f|#880|#808|#088|yellow|green|blue|gray";
color=color.split("|");
document.getElementById("sd").style.color=color[parseInt(Math.random() * color.length)];
}
setInterval("changeColor()",200);
</script>
<div class="list-group-item reed">业务基本上都是24小时之内完成</div>
<div class="list-group-item reed">同商品未完成之前不要重复下单</div>
<div class="list-group-item reed">购买后可在查单中查询订单进度</div>
<div class="list-group-item reed">下单之前注意查看商品简介说明</div>
</div>
两边的动漫小人物和彩色闪动字体具体设置方法点击下方文字查看
彩色闪动文字特效,设置彩色会闪的文字
给网站添加一个会动的小人,会跳舞的小人

代码:
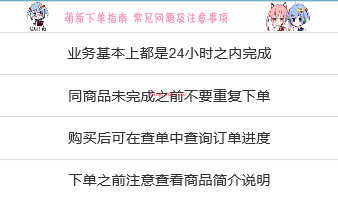
<div style="text-align:center;">
<img src="http://1t.click/qZA" alt="新用户代刷指南" width="280" height="30"><br>
<div class="list-group-item reed">业务基本上都是24小时之内完成</div>
<div class="list-group-item reed">同商品未完成之前不要重复下单</div>
<div class="list-group-item reed">购买后可在查单中查询订单进度</div>
<div class="list-group-item reed">下单之前注意查看商品简介说明</div>
</div>
文字部分随意更改,第一行是一张会闪的图片,

也可以更改为彩色文字形式

代码:
<div style="text-align:center;">
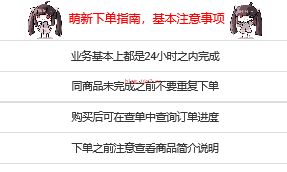
<center><div id="sd">
<font size="3px"><img src="http://1t.click/p66" width="55px" alt="小菜" height="55px">
萌新下单指南,基本注意事项<img width="55" height="55" id="d" alt="小菜" src="http://blog.t6y7.cc/tuku/0060lm7Tly1g51me2xbq7g309q0b4wk5.gif">
</font></div></center>
<script language="javascript">
function changeColor(){
var color="#f00|#0f0|#00f|#880|#808|#088|yellow|green|blue|gray";
color=color.split("|");
document.getElementById("sd").style.color=color[parseInt(Math.random() * color.length)];
}
setInterval("changeColor()",200);
</script>
<div class="list-group-item reed">业务基本上都是24小时之内完成</div>
<div class="list-group-item reed">同商品未完成之前不要重复下单</div>
<div class="list-group-item reed">购买后可在查单中查询订单进度</div>
<div class="list-group-item reed">下单之前注意查看商品简介说明</div>
</div>
两边的动漫小人物和彩色闪动字体具体设置方法点击下方文字查看
彩色闪动文字特效,设置彩色会闪的文字
给网站添加一个会动的小人,会跳舞的小人
转载声明:本文为 代刷网好看的公告提示
