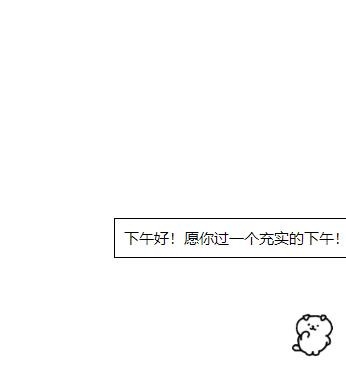
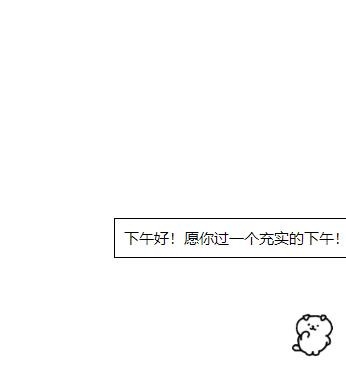
给网页添加一个动态小人物,带点击显示问候
不同时间段,显示不同的问候语,不同时间,显示不同的人物

设置方法,将下方的代码加入需要的页面即可:
<style>
#carrot {
position: fixed;
bottom: 20px;
right: 20px;
width: 100px;
height: 100px;
background-size: contain;
background-repeat: no-repeat;
cursor: pointer;
animation: shake 1s ease-in-out infinite;
background-image: url("img/0 (2).gif");
}
/* 早上 */
@media (min-width: 6:00) and (max-width: 8:59) {
#carrot {
background-image: url("img/0 (1).gif");
}
}
/* 中午 */
@media (min-width: 9:00) and (max-width: 11:59) {
#carrot {
background-image: url("img/0 (4).gif");
}
}
/* 下午 */
@media (min-width: 12:00) and (max-width: 17:59) {
#carrot {
background-image: url("img/0 (6).gif");
}
}
/* 晚上 */
@media (min-width: 18:00) and (max-width: 21:59) {
#carrot {
background-image: url("img/0 (7).gif");
}
}
/* 晚上 */
@media (min-width: 22:00) or (max-width: 5:59) {
#carrot {
background-image: url("img/0 (14).gif");
}
}
@keyframes shake {
0%!{(MISSING) transform: rotate(0deg); }
25%!{(MISSING) transform: rotate(5deg); }
50%!{(MISSING) transform: rotate(0deg); }
75%!{(MISSING) transform: rotate(-5deg); }
100%!{(MISSING) transform: rotate(0deg); }
}
#message {
position: fixed;
bottom: 150px;
right: 20px;
background-color: #fff;
border: 1px solid #000;
padding: 10px;
display: none;
z-index: 999;
}
</style>
</head>
<body>
<div id="carrot"></div>
<div id="message"></div>
<script>
var carrot = document.getElementById("carrot");
var message = document.getElementById("message");
var messages = {
morning: "早上好!新的一天开始了!",
noon: "中午好!愿你有个愉快的午后!",
afternoon: "下午好!愿你过一个充实的下午!",
evening: "晚上好!忙碌一天了休息一下吧!",
night: "晚安!愿你有个好梦!",
default: "你好!欢迎来到"
};
var time = new Date().getHours();
if (time >= 6 && time < 9) {
message.innerHTML = messages.morning;
} else if (time >= 9 && time < 12) {
message.innerHTML = messages.noon;
} else if (time >= 12 && time < 18) {
message.innerHTML = messages.afternoon;
} else if (time >= 18 && time < 22) {
message.innerHTML = messages.evening;
} else if (time >= 22 || time < 6){
message.innerHTML = messages.night;
} else {
message.innerHTML = messages.default;
}
carrot.addEventListener("click", function() {
message.style.display = "block";
setTimeout(function() {
message.style.display = "none";
}, 3000);
});
</script>

设置方法,将下方的代码加入需要的页面即可:
<style>
#carrot {
position: fixed;
bottom: 20px;
right: 20px;
width: 100px;
height: 100px;
background-size: contain;
background-repeat: no-repeat;
cursor: pointer;
animation: shake 1s ease-in-out infinite;
background-image: url("img/0 (2).gif");
}
/* 早上 */
@media (min-width: 6:00) and (max-width: 8:59) {
#carrot {
background-image: url("img/0 (1).gif");
}
}
/* 中午 */
@media (min-width: 9:00) and (max-width: 11:59) {
#carrot {
background-image: url("img/0 (4).gif");
}
}
/* 下午 */
@media (min-width: 12:00) and (max-width: 17:59) {
#carrot {
background-image: url("img/0 (6).gif");
}
}
/* 晚上 */
@media (min-width: 18:00) and (max-width: 21:59) {
#carrot {
background-image: url("img/0 (7).gif");
}
}
/* 晚上 */
@media (min-width: 22:00) or (max-width: 5:59) {
#carrot {
background-image: url("img/0 (14).gif");
}
}
@keyframes shake {
0%!{(MISSING) transform: rotate(0deg); }
25%!{(MISSING) transform: rotate(5deg); }
50%!{(MISSING) transform: rotate(0deg); }
75%!{(MISSING) transform: rotate(-5deg); }
100%!{(MISSING) transform: rotate(0deg); }
}
#message {
position: fixed;
bottom: 150px;
right: 20px;
background-color: #fff;
border: 1px solid #000;
padding: 10px;
display: none;
z-index: 999;
}
</style>
</head>
<body>
<div id="carrot"></div>
<div id="message"></div>
<script>
var carrot = document.getElementById("carrot");
var message = document.getElementById("message");
var messages = {
morning: "早上好!新的一天开始了!",
noon: "中午好!愿你有个愉快的午后!",
afternoon: "下午好!愿你过一个充实的下午!",
evening: "晚上好!忙碌一天了休息一下吧!",
night: "晚安!愿你有个好梦!",
default: "你好!欢迎来到"
};
var time = new Date().getHours();
if (time >= 6 && time < 9) {
message.innerHTML = messages.morning;
} else if (time >= 9 && time < 12) {
message.innerHTML = messages.noon;
} else if (time >= 12 && time < 18) {
message.innerHTML = messages.afternoon;
} else if (time >= 18 && time < 22) {
message.innerHTML = messages.evening;
} else if (time >= 22 || time < 6){
message.innerHTML = messages.night;
} else {
message.innerHTML = messages.default;
}
carrot.addEventListener("click", function() {
message.style.display = "block";
setTimeout(function() {
message.style.display = "none";
}, 3000);
});
</script>
转载声明:本文为 给网页添加一个动态小人物,带点击显示问候

发表评论: